Working With Elements
In Oxygen, elements are the building blocks used to create and design your site. In this guide, we’ll discuss how to work with Elements in the builder.
Adding an Element
- Click the + symbol in the Top Bar of the builder.
- Find the element you’d like to add
- Drag the element onto the page, or, click on the element to have it added to the page automatically.
Arranging Elements
There are two ways you can arrange elements in Oxygen
Using the Canvas
- Click and drag the target element to begin moving it within the canvas.
- Note that the “drop” position, or where the element will end up when you release your mouse button, is indicated by a blue bar in the canvas.
- Release your mouse button once you’ve dragged it to the desired location.
Using the Structure Panel
- Open the Structure Panel by clicking the Structure Panel icon at the top left of the builder interface. It looks like three stacked squares.
- Identify the element you’d like to move within the Structure Panel.
- Click and begin dragging the element to move it to the desired position.
- Once the element is where you’d like it to be, release your mouse button to drop it in that location.
Deleting an Element
Oxygen makes it incredibly easy to delete an element in your design. You can delete an element via multiple different methods.
- The fastest way to delete a selected element is by using the Backspace keyboard shortcut. This will remove the currently selected element.
- You can also delete the currently selected element by right clicking it and clicking Delete in the context menu, or by clicking the trash can icon at the top of the Properties panel.
- If the element is not easily selectable or is hidden behind another element, you can delete it via the Structure panel by hovering over the element’s name and clicking the trash can icon.
Duplicating Elements
Oxygen has multiple methods for duplicating an element in the builder.
- The fastest way to duplicate a selected element is by using the Command/Control + D keyboard shortcut. This will duplicate the currently selected element.
- You can also duplicate the currently selected element by right clicking it and clicking Duplicate in the context menu, or by clicking the duplicate icon at the top of the Properties panel.
- If the element is not easily selectable or is hidden behind another element, you can duplicate it via the Structure panel by hovering over the element’s name and clicking the duplicate icon.
Editing Elements
Editing Element Content
In Oxygen, you can edit an element’s content by clicking the element in the builder preview.
Once the element is selected, you can edit its content in the Properties panel on the right. The content controls are under the Content tab, which is indicated by a pencil icon and is typically selected by default.
Editing Element Design
To edit an element’s design in Oxygen, you’ll typically need a class assigned to the element.
- Select the desired element.
- Add a class to the element.
- After the class has been added, you’ll be able to modify the design of the class.
Element HTML Tags
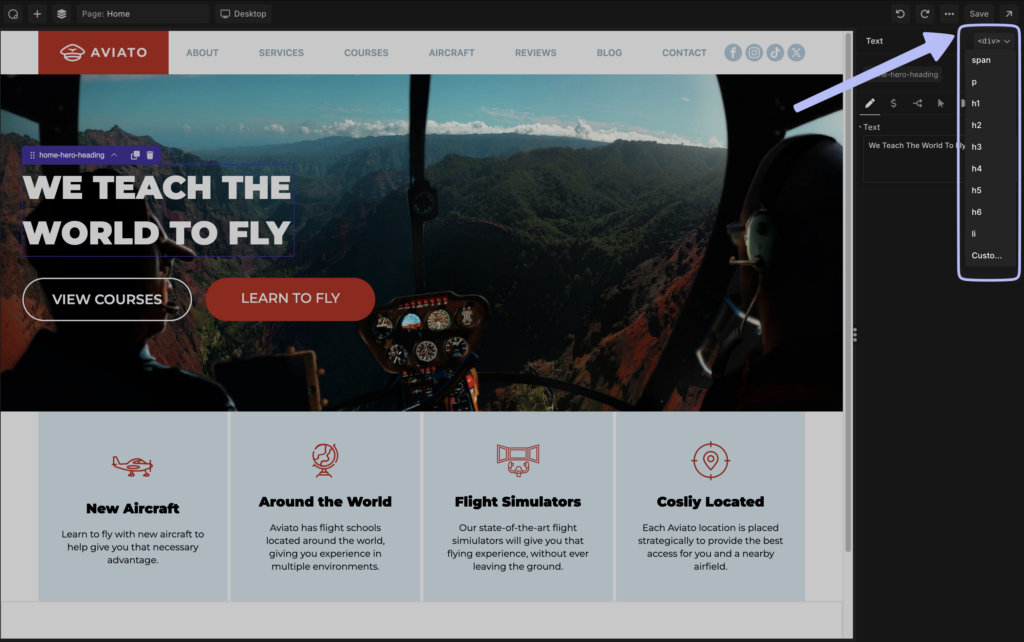
Oxygen provides the option to alter the default HTML tags used for rendering various elements. This functionality is particularly useful for meeting specific semantic or stylistic requirements.

- Select the element in Oxygen.
- In the Properties panel, look in the top right corner for the HTML tag dropdown.
- Select the desired HTML tag.
Renaming Elements
In Oxygen, you can rename elements in the Structure Panel. By default, elements will be renamed based upon the first class added to the element. However, you can double-click any element name in the Structure Panel to rename it to your desired name. After you’ve typed in the name, press the Enter key to save the name.