Builder Overview
In this guide, we’ll discuss the basics of the Oxygen builder.
Opening The Builder
Oxygen’s builder can be accessed several different ways:
From A Post
After you’ve opened a post, page, or other CPT in WordPress, you can click the Edit in Oxygen button located in the Top bar of WordPress or directly on the page.
If you don’t see this button, it means this post type is rendered by a template that has not been set up to allow for direct editing. You can determine which template is rendering a post by viewing the post on the front-end and checking the first item in the Oxygen dropdown in the admin bar.
From The Post List
To view a list of posts on your WordPress site, look for Posts in the WordPress admin menu in the left sidebar. You can also view a list of Pages by clicking Pages, or a list of any custom post type by clicking the appropriate custom post type name in the sidebar.
For any post in a post list that has already been edited with Oxygen, you can hover over the post name and click the Edit with Oxygen link to enter Oxygen quickly.
If this link doesn’t appear, it means that the post hasn’t been edited in Oxygen. You’ll need to click the post and enter the individual post edit screen to access Oxygen on that post.
From The Front End
When viewing an Oxygen website on the front end, if you hover over the Oxygen menu item in the WordPress admin menu, you will see an option to edit the post, as well as any other Oxygen templates, headers, or footers used on the page.
Understanding The Builder

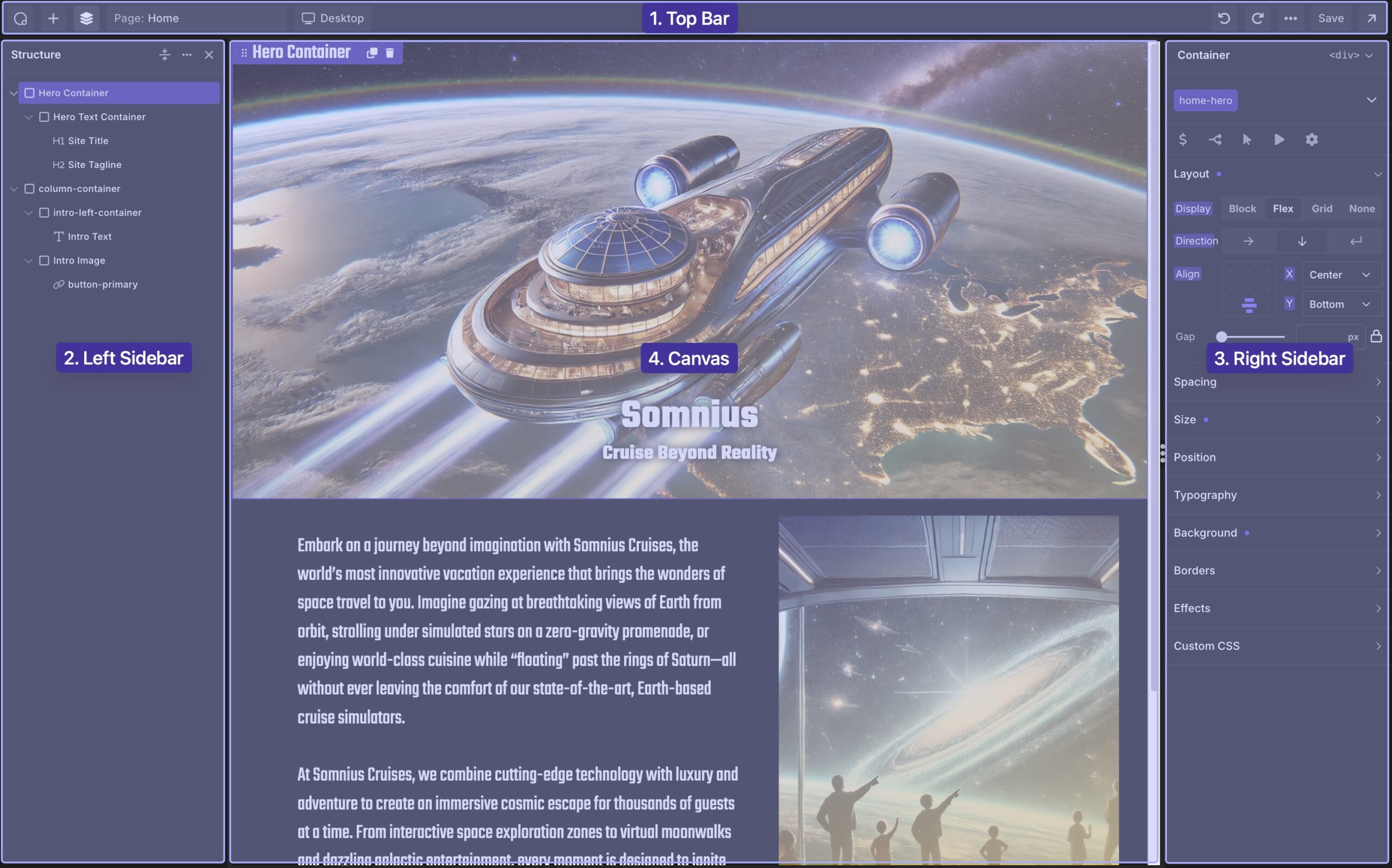
Oxygen’s builder is designed for optimal workflow. There are four common sections of the builder that will be referred to elsewhere in Oxygen’s documentation:
- Top Bar – The Top Bar is where you will select the different panels or other options you’d like to adjust within Oxygen’s builder.
- Left Sidebar – The Left Sidebar is where various panels will show, such as the Add Elements panel and Structure Panel.
- Right Sidebar – The Right Sidebar is where some panels, such as the Properties panel, will show.
- Canvas – The Canvas is where you will be able to see your live design and perform edits.
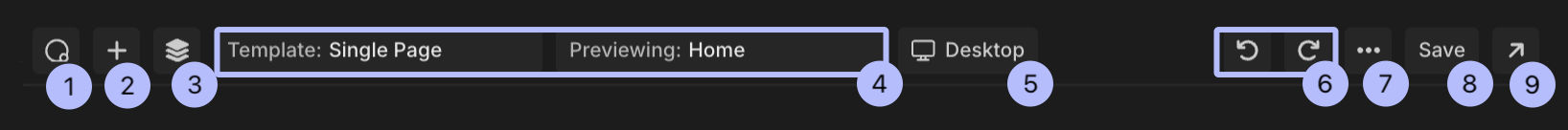
Top Bar Controls

- Menu: This menu has various options you can select while working in Oxygen
- Design Library: Opens the Design Library.
- Preferences: Lets you modify UI Settings and manage Custom Fonts and Breakpoints.
- Plugin Settings: Exit the builder and navigate to Oxygen > Settings in WordPress admin.
- Exit to WordPress: Exit to WordPress, if you’re editing a post type, this will exit to that post type, if you’re editing a Template, Header, or Footer, it will edit to those lists in WordPress admin.
- Tutorials: Navigates you to tutorials for Oxygen.
- Add: Opens the Add panel.
- Structure: Opens the Structure panel.
- Quick Navigator: Lets you change what you’re editing in the builder, what is being previewed in the Canvas, and allows you to create new content. Learn more about the Quick Navigator.
- Responsive Controls: Change the screen size being previewed in the Canvas and modify the responsive design.
- Undo/Redo: Undo and redo changes in the builder.
- Settings Menu: Access different panels and options in Oxygen.
- Selectors: Opens the Selectors panel.
- Variables: Opens the Variables panel.
- History: Opens the History panel.
- Save: Save the current changes in the builder.
- Preview Menu: Provides different options for you to preview your design.
- Open in New Tab: Opens the currently previewed item in a new tab.
- Copy URL: Copies the currently previewed item’s URL to the clipboard.
Saving A Design
- Once you’re done editing your design in Oxygen, you’ll want to save it. You’ll find the Save button in the top right corner of your screen.
- Click the Save button. You’ll see an indicator that may look like spinning or loading.
- When the spinning stops, your page has been saved successfully.
Previewing Designs
Oxygen’s built-in canvas is a live preview of what your design will look like on the frontend. If you’d like to get the interface out of the way, you can hit escape to exit the Properties Panel. You can also close the Structure Panel using the X icon near the top-left of the panel.
To preview your designs at various breakpoints, use the breakpoint dropdown at the center of the top bar in the interface. This will allow you to choose specific breakpoints and see how your design will look at that viewport width.
To view your design on the front end, find the ↗ button near the top of your screen. Click this to open the Preview Menu, then click on the Open in New Tab option to open the design in a new tab.
Returning To WordPress
After you are done working with your design, you might want to return to your WordPress site. This can be selecting the Oxygen symbol in the Top Left of the Toolbar and then clicking the Exit to WordPress option.