Components
Components are crucial building blocks within Oxygen. With Components, you can create designs that can be used across your entire website. Additionally, with Component Properties, you can decide what content can be updated for each Component when it is used.
After you’ve designed a Component, any design changes you make to the Component will be applied to all instances of that Component on your site.
Component Properties
Use Component Properties to define content that can be modified when adding the Component to a page and what can and cannot be modified for each Component you create.
Creating a Component Property
You can turn any Element control into a property using the + symbol next to the control.

- Click the + symbol next to the control’s input.
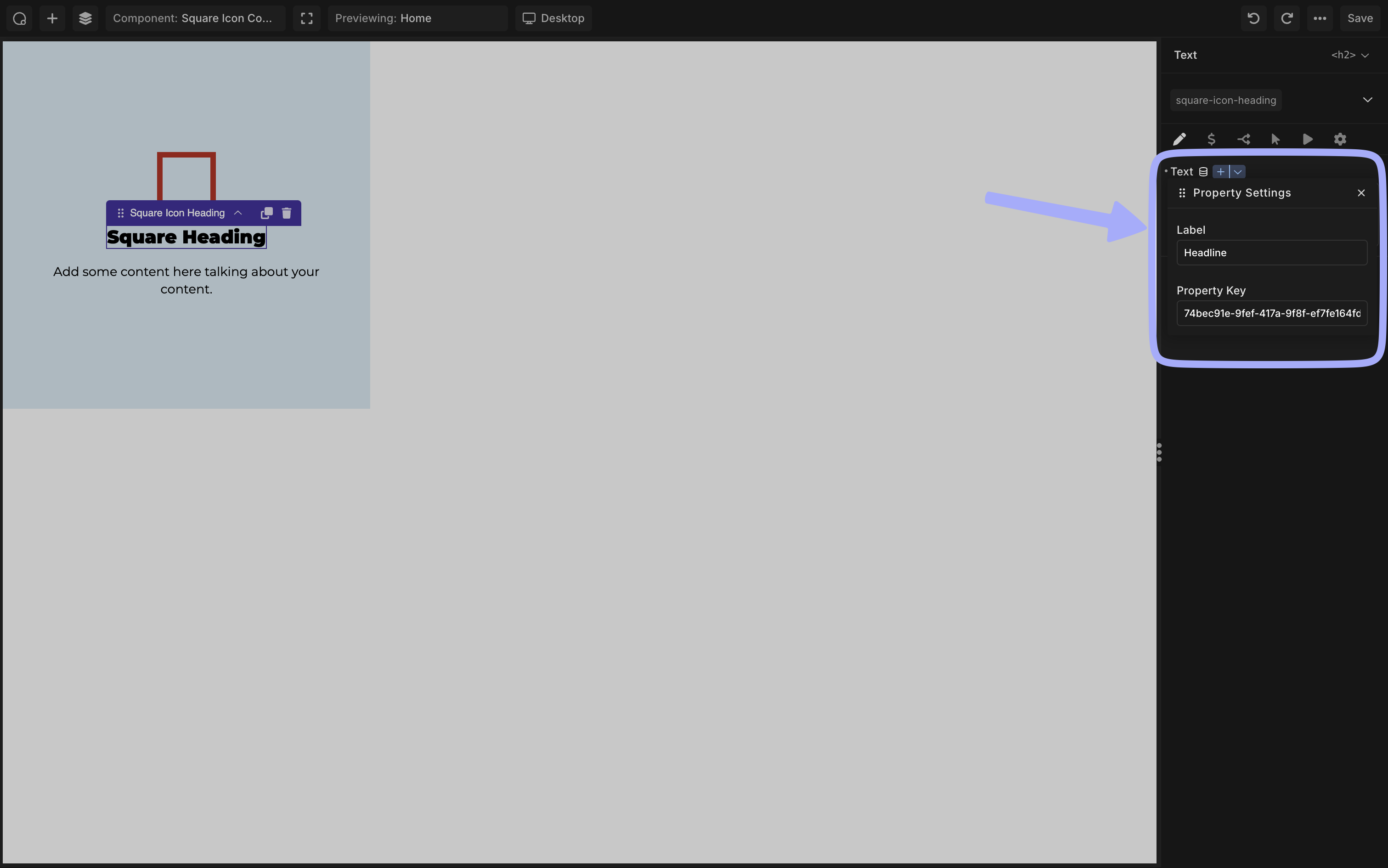
- Then, click the ∨ symbol to open the Property Settings.
- Set a Label for the Property. This is what will be seen when setting the values for the property when using the Component elsewhere in Oxygen.
- Set a Property Key. Set the Key for the Property that will be used for store and retrieve Property values. By default, Oxygen will generate a random string for you, but you can define your own key for greater control.
Using Component Properties
After creating Component Properties, when you use that Component elsewhere in Oxygen, you’ll be able to set the values for those Properties.

- Add a Component element to the Builder.
- In the Properties Panel, edit the available Component Properties.
- Save the Builder.