Variables
Variables are a powerful tool in Oxygen that allows you to keep your design consistent. With variables, you can define colors, numbers, units, font families, and image URLs to ensure every detail matches your vision.

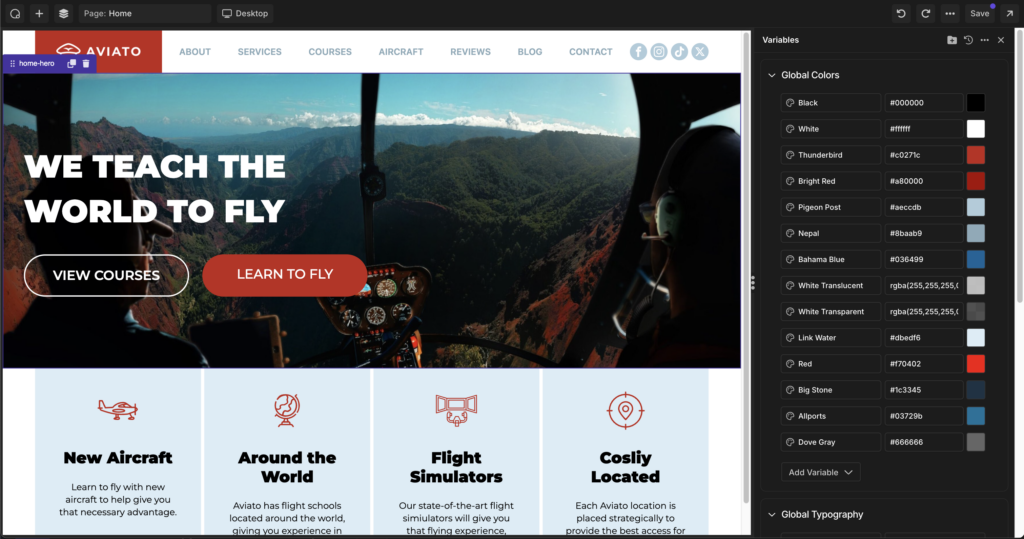
When working with Variables, you’ll first want to create and name a collection. With a collection named, you can add the desired variables you want to include on your site. These collections could be Global Colors, Global Spacing, Global Typography, or any other collection you’d like to include on your site.
Variable Types
- Color: The color variable type allows you to add a hex-based solid color or a gradient color to your variables. These variables may be then be used for any color controls.
- Number: The number variable type lets you input a number to be used as a variable. The number variable can then be used in any standard number control.
- Unit: The unit variable type will let you input both the number and unit, such as 16px or 100vh. The unit variable will be usable for any unit size controls, such as padding, margin, or font size.
- Font Family: The font family variable type allows you to select a registered font as the variable’s value. This variable can then be used for any font family control.
- Image URL: The image URL variable type lets you add a URL for an image to a variable. You may then use this variable for any image inputs.
Using Variables
To use a Variable, when you mouse over a control in Oxygen, you’ll see a purple “+” icon in the top left on the control. Hover over that icon, which will then turn into a “$” icon, and click the icon. You’ll then be able to select a variable that matches that control.